728x90
반응형
안드로이드 앱을 개발하다보면 로딩시간을 표시해야하는 경우가 발생한다.
예를들어 인터넷에서 자료를 가져오거나 데이터를 처리할 때이다.
1. Progress bar?
-. 안드로이드에서만 사용하는 용어가 아닌 공통적으로 사용하는 용어입니다.
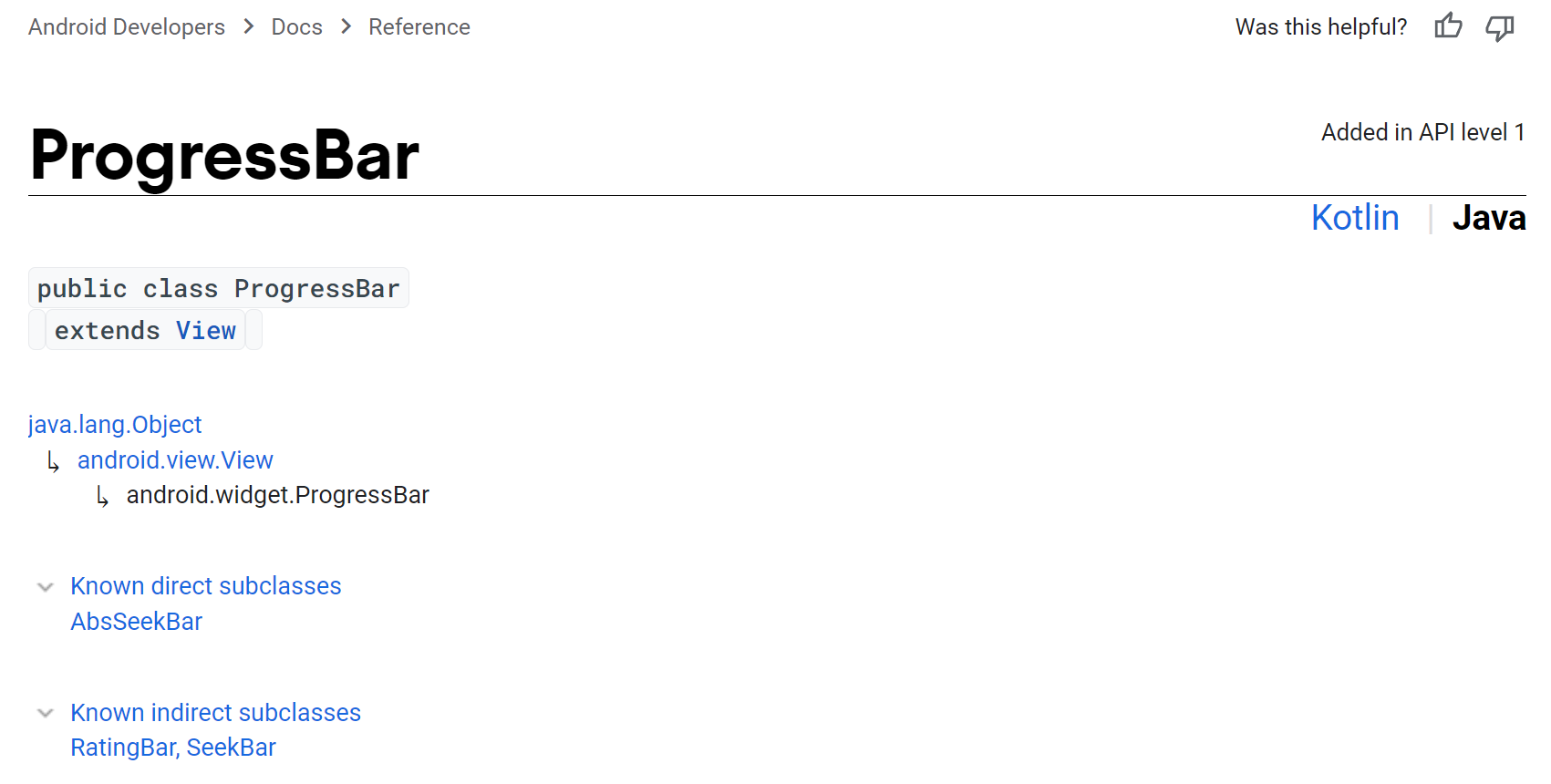
2. Android api
-.안드로이드에서는 아래처럼 정의하고 있습니다.

3. API 사용법
3.1 영상
-. https://youtu.be/aTL1OpomRhk
3.2 코드 github
-. https://github.com/pickersoft/progressbar
GitHub - PickerSoft/progressbar
Contribute to PickerSoft/progressbar development by creating an account on GitHub.
github.com
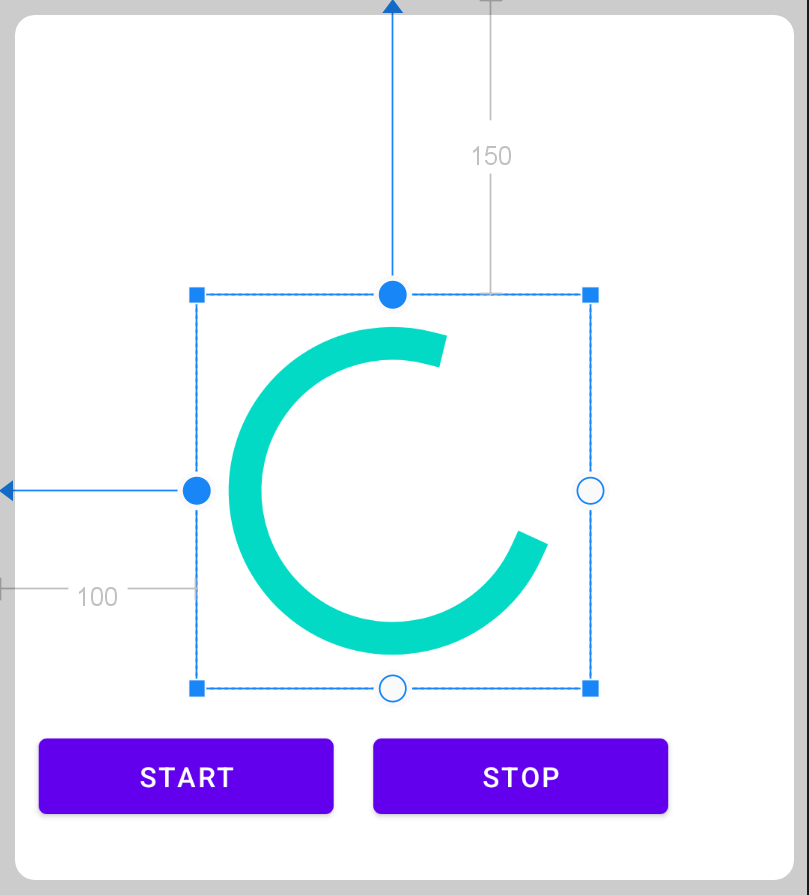
3.3 실제 사용 방법
3.3.1 layout xml

<ProgressBar
android:id="@+id/progressBar"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginStart="100dp"
android:layout_marginTop="150dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"/>3.3.2 mainactivity.kt
class MainActivity : AppCompatActivity() {
lateinit var progress:ProgressBar
lateinit var loading:TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
progress = findViewById<ProgressBar>(R.id.progressBar)
loading = findViewById<TextView>(R.id.loading)
}
fun onStart(view: View) {
progress.visibility = ProgressBar.VISIBLE
loading.visibility = TextView.VISIBLE
}
fun onStop(view: View) {
progress.visibility = ProgressBar.INVISIBLE
loading.visibility = TextView.INVISIBLE
}
}4. Progressbar doc
| Progressbar 관련 문서 |
| A user interface element that indicates the progress of an operation. Progress bar supports two modes to represent progress: determinate, and indeterminate. For a visual overview of the difference between determinate and indeterminate progress modes, see Progress & activity. Display progress bars to a user in a non-interruptive way. Show the progress bar in your app's user interface or in a notification instead of within a dialog. Indeterminate Progress Use indeterminate mode for the progress bar when you do not know how long an operation will take. Indeterminate mode is the default for progress bar and shows a cyclic animation without a specific amount of progress indicated. The following example shows an indeterminate progress bar: <ProgressBar android:id="@+id/indeterminateBar" android:layout_width="wrap_content" android:layout_height="wrap_content" /> Determinate Progress Use determinate mode for the progress bar when you want to show that a specific quantity of progress has occurred. For example, the percent remaining of a file being retrieved, the amount records in a batch written to database, or the percent remaining of an audio file that is playing. To indicate determinate progress, you set the style of the progress bar to R.style.Widget_ProgressBar_Horizontal and set the amount of progress. The following example shows a determinate progress bar that is 25% complete: <ProgressBar android:id="@+id/determinateBar" style="@android:style/Widget.ProgressBar.Horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:progress="25"/> You can update the percentage of progress displayed by using the setProgress(int) method, or by calling incrementProgressBy(int) to increase the current progress completed by a specified amount. By default, the progress bar is full when the progress value reaches 100. You can adjust this default by setting the android:max attribute. Other progress bar styles provided by the system include: Widget.ProgressBar.Horizontal Widget.ProgressBar.Small Widget.ProgressBar.Large Widget.ProgressBar.Inverse Widget.ProgressBar.Small.Inverse Widget.ProgressBar.Large.Inverse The "inverse" styles provide an inverse color scheme for the spinner, which may be necessary if your application uses a light colored theme (a white background). XML attributes See ProgressBar Attributes, View Attributes |
반응형
'안드로이드 개발' 카테고리의 다른 글
| java.io.IOException: Cleartext HTTP traffic to not permitted 해결 방법. (0) | 2022.12.28 |
|---|---|
| 글자를 음성으로 재생하는 안드로이드 앱 개발 text to speech tts (0) | 2022.12.27 |
| 안드로이드 텍스트뷰 글자를 1초마다 변경 FadingTextView (0) | 2022.12.26 |
| 안드로이드 앱 빌드를 가장 빠르게 빌드하는 CPU는? AMD Intel M1 (0) | 2022.08.04 |
| 안드로이드 앱에서 GIF 재생하는 방법 (API) (0) | 2022.08.04 |